diff options
| author | Dmitriy Zaporozhets <dmitriy.zaporozhets@gmail.com> | 2015-07-10 23:04:48 +0000 |
|---|---|---|
| committer | Dmitriy Zaporozhets <dmitriy.zaporozhets@gmail.com> | 2015-07-10 23:04:48 +0000 |
| commit | ddaac5317f99a52db6a039b672301c8b9cd5d2ff (patch) | |
| tree | 0b72b68c64dd2f6c828e56dcd64e5b5be6e3d5da | |
| parent | b5e2dd6f320d3c15d898616fd8e9c41a52e9ddf4 (diff) | |
| parent | 1ea2dfa5de7930ddc9602ed376d2c557077f45e6 (diff) | |
| download | gitlab-ce-ddaac5317f99a52db6a039b672301c8b9cd5d2ff.tar.gz | |
Merge branch 'fix-multiple-dropzone-icons' into 'master'
Do not add the same icon multiple times to dropzones
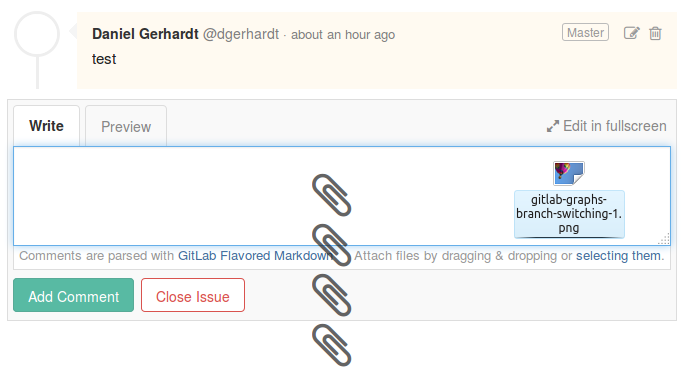
Some DOM queries were to broad which caused paperclip icons and spinners
to be added multiple times to a dropzone in case of multiple dropzones
on a page.

Steps to reproduce:
1. Open an existing issue or merge request with comments.
2. Move a file over the new comment dropzone. One paperclip icon should appear.
3. Now click the edit button for an existing comment and repeat step 2. You should see two paperclips.
Fixes #1725.
See merge request !959
| -rw-r--r-- | app/assets/javascripts/dropzone_input.js.coffee | 6 |
1 files changed, 3 insertions, 3 deletions
diff --git a/app/assets/javascripts/dropzone_input.js.coffee b/app/assets/javascripts/dropzone_input.js.coffee index a7476146010..a4f511301c1 100644 --- a/app/assets/javascripts/dropzone_input.js.coffee +++ b/app/assets/javascripts/dropzone_input.js.coffee @@ -25,10 +25,10 @@ class @DropzoneInput form_dropzone = $(form).find('.div-dropzone') form_dropzone.parent().addClass "div-dropzone-wrapper" form_dropzone.append divHover - $(".div-dropzone-hover").append iconPaperclip + form_dropzone.find(".div-dropzone-hover").append iconPaperclip form_dropzone.append divSpinner - $(".div-dropzone-spinner").append iconSpinner - $(".div-dropzone-spinner").css + form_dropzone.find(".div-dropzone-spinner").append iconSpinner + form_dropzone.find(".div-dropzone-spinner").css "opacity": 0 "display": "none" |
